Create 'read more with post title' at Blogger Beta (tweaked)
If you familiar with Wordpress, it so easy to create 'read more --post title--' at your post. But we can't find this plugin in Blogger Beta. Don't desperate guys..Here some blogger tweak for creating 'Read More --your post title--' just like this blog.
#1
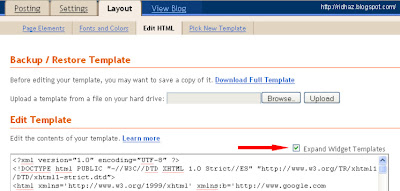
You must login and select you desire blog and go Edit HTML Page. (see image below for first step illustration), Don't forget to click 'Expand Widget Templates'. ( see the red arrow below):

#2
Find:
<div class="post-header-line-1">
<div class="post-body">
(or 'ctrl' 'f' to find the code)
After you find the code, cut and paste below code just after: <div class="post-body">
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
#3
After you paste the code above you can find this code:
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
#4
Copy the code below:
<a expr:href='data:post.url'>Continue reading <data:post.title/>...</a>and paste between this two codes:
</b:if>
<p><data:post.body/></p>
---paste the code here!----
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
So, the completed code structure must be like this:
<div class="post-header-line-1">#5
<div class="post-body">
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Continue read <data:post.title/>...</a>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Save your Template
#6
To complete your read more tweak please follow this steps:
click 'Setting' -> Formatting
Scroll your mouse below and paste this code into 'Post Template' box:
<span class="fullpost">
</span>
Note: The post structure with read more must be like this:
your post goes hereAnd save your template.
<span class="fullpost">
Your entire post goes here
</span>
# The blue highlighted are the original blogger code
# Only paste code at the box
Now, you can have read more at your blogger beta just like my blog.
how to create read more in blogger beta, read more blogger beta, cara bikin read more di blogger beta, create read more in blogspot, cara buat read more di blogspot









3 comments
Write commentskok ga bisa ya??
Replybisa ajari ga??
ato PM saya di zendha_ra@yahoo.co.id
makasih
apanya yg ga bisa bos? kalo paketemplate yg customize memang harus sdikit ngulik, karena ga sama persis seperti di tutor..
ReplyIt worked. Thanks a lot...!!
Replyheck my blog: http://www.bollyfreaks.blogspot.com